Cara Install Font di PC Windows - Dalam website, tentu saja ada banyak jenis tulisan yang sering kita lihat. Dan sering pula kita menginginkan font tersebut ada di laptop/PC kita. Sebenarnya, ada banyak sekali font yang bisa kita gunakan dalam PC. Hanya saja, biasanya yang bisa digunakan adalah font default atau font bawaan dari PC itu sendiri. Lalu, bagaimana caranya agar font tersebut ada di PC kita? Apa hanya dengan copy paste bisa langsung digunakan? Tentu saja tidak.
Pada artikel ini saya akan menjelaskan bagaimana Cara Install Font di PC Windows. Sebagai contoh, saya akan men-download terlebih dahulu font yang akan di-install. Disini saya men-download-nya dari website penyedia font yaitu dafont.com
Di website tersebut ada banyak sekali jenis font yang bisa di-download. Saya akan coba men-download font Cookies & Milk.
Untuk men-download-nya klik tombol Download yang berada di pojok kanan bagian font tersebut.
Jika sudah, masuk ke folder Downloads. Hasil dari download font adalah file zip, extract terlebih dahulu hingga muncul file TrueType Font File atau TTF.
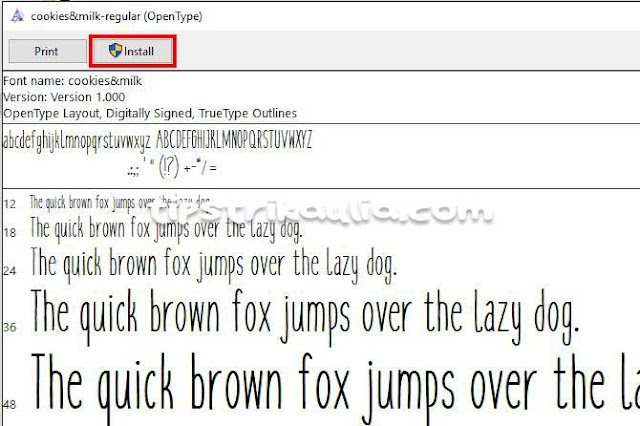
Double klik pada file TTF. Hingga muncul kotak dialog seperti di bawah ini. Untuk meng-install-nya sangat mudah. Cukup dengan klik tombol Install.
Tunggu sampai proses instalasinya selesai. Kalau udah selesai, coba buka Microsoft Word atau program lainnya yang bisa nampilin font. Di sini sebagai contoh, saya buka program Adobe Photoshop CS6. Dan bisa dilihat dibagian jenis font, font cookies&milk udah ter-install.
Dan, yippie sekarang font sudah terinstall di PC dan bisa digunakan untuk mendesain dan untuk menulis juga! Semoga artikel Cara Install Font di PC Windows ini bermanfaat ya :)








![[Free Download] Flat Mobile Web UI Kit [Free Download] Flat Mobile Web UI Kit](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUFeYvXUTSsN8nT0TlVhL4G68In7l6A6zptl9nr9uQlexBda5pC1PskMmR4XUJK35UGuM56B9GhM58JwqmA08tUT16035nXsQe22wuNy_2jUACxNWQiUKonIUfwY4zrPCuT9N8xYMBH8o/s400/Free-Download-Flat-Mobile-Web-UI-Kit-for-sketch.jpg)



















![[Free Download] Summit One Page Website Theme [Free Download] Summit One Page Website Theme](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFotsJp4rrcjS7oUafYOeXc6_E0x3kjfgCPA3bRxJT1lZDCUNwbCvRTcxZbS6TEl_QonDiNgWOrssNUF71f41f-7LoQ6y-WWGhyphenhyphenKes9KAlsnzl5Cj5dtWe7KtzqovnI4BxQEUEVcyhHAs/s320/cover-summit-one-page-responsive.jpg)
![[Free Download] Summit One Page Website Theme [Free Download] Summit One Page Website Theme](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsNOh-AyWshgLHh43kHu4pab_3rtFJI3U03oR8WJjNb7i3ZJAdrcP_ZHpKZRTnkjQ9zisvock3BKZabWnPP112v6eCYdxt8H4nJmZJr088NHklhkR0B72XAPQuyEibzWcoBcNTeNYKm58/s320/portfolio-creativemarket-o-summit.jpg)













